On the other hand, images on the grid layout are automatically cropped to a 1:1 aspect ratio. Example: &resolution=3 In the new SharePoint Online, Communication sites (and other modern sites) we have the ability to create beautiful news articles and pages we can use for our sites / Intranets. In the modern SharePoint experience, you can easily change the look and feel of your site to match your company or organizational brand. Alternatively, they are Custom themes and logos in SharePoint will not automatically apply to group-connected team sites that are associated to a hub that has a custom theme applied. But if it is a working site, like a project site or department site, I dont need a banner every day to remind me about this. Now, site owners can reclaim some of the vertical space at the top of the site and highlight the main page content instead. There it is possible to set the alignment of the title to the left or the center. Classical Wiki Pages are pretty much a thing of the past now. Youll notice that the image is a landscape shape not portrait or square. Image. Websharepoint banner image sizedarial gorge cyrus the great. Again be reminded that you can decided which part in my example my focal point was the eyes, so the banner cropped based on that, but I could have chosen the bottom part of the image. If anyone is interested in that aspect, they can check it out at https://straightenthemaze.com/2018/02/21/how-sharepoint-handles-images/ On your site, click Settings , and click Change the look. If your site has 55 links on the left side, you are officially a hoarder, and I suggest that you seek medical treatment. With all these potential items that could be included in your site header, you will need to decide for each site how you want to present the content and intended use of your site. 5. I already have those options inside our tenant as follow:-. On communication sites, you can also change the layout of your navigation and add a footer to your site. Im not gonna teach you about RGBs, Hex codes or 16:9 aspect ratios. To upload your logo from your computer, click From Computer, click Browse, locate the image and click Open. It is important to note that if you choose to use this minimal header layout for a multilingual sites the language selector is included in the ellipsis overflow menu. Feb 21 2018 Voila!! Size: 2560px wide x 164px height. That was for modern sites, but I imagine that it may work for a modern page in a classic site. Designing SharePoint sites with beautiful headers. The Minimal Header layout option is our smallest site header and will work best for sites where you want to provide a clear focus on the content or the hub navigation. If not, click No, not quite there and try something else. You can't. We will see an image slider where we will read the images from a SharePoint document library. To use any of them, go to edit mode, select the image, and select which tool you prefer. There will be three new choices: standard, minimal and compact. However, just as with Wiki pages before, you can separate it into zones.  Custom themes let you create additional color schemes beyond the defaults.
Custom themes let you create additional color schemes beyond the defaults.  When youre ready to see a full-sized preview of how your changes look when applied to your site content, click Try it out. For that follow below steps: Go to Site If you use a full width web part the image can be clickable, on normal (news) pages Im not too sure, worth checking out, but I dont think so. bell tent sewing pattern; high low passing concepts; are volunteer fire departments government entities; Organization can also define the design for an entire site collection and has removed your permission to manage these options. Catch us at https://regarding365.com | @regarding365 on Twitter and regarding365 on YouTube. There are a couple of web parts in modern page experience that kind of display similar info. Keep left-hand-side navigation clean. If those are your questions, youll definitely love this article. Clicking this will allow you to remove the image. What is the ideal image aspect ratio on an image web part and image gallery web part? Try to crop the logo into a square shape. The width is always the first number. As I said in my previous response, there is nospecific recommended pixels size given for this images. One of my favorite quotes about design comes from Mad Men.
When youre ready to see a full-sized preview of how your changes look when applied to your site content, click Try it out. For that follow below steps: Go to Site If you use a full width web part the image can be clickable, on normal (news) pages Im not too sure, worth checking out, but I dont think so. bell tent sewing pattern; high low passing concepts; are volunteer fire departments government entities; Organization can also define the design for an entire site collection and has removed your permission to manage these options. Catch us at https://regarding365.com | @regarding365 on Twitter and regarding365 on YouTube. There are a couple of web parts in modern page experience that kind of display similar info. Keep left-hand-side navigation clean. If those are your questions, youll definitely love this article. Clicking this will allow you to remove the image. What is the ideal image aspect ratio on an image web part and image gallery web part? Try to crop the logo into a square shape. The width is always the first number. As I said in my previous response, there is nospecific recommended pixels size given for this images. One of my favorite quotes about design comes from Mad Men.  1 Answer. If you are a Site Owner and edit the pages, I am sure you noticed a new tab appearing within the page editing screen called Section Templates. 3. Snip the one you like and use it. Fill the frame based on height--which only shows a small segment of the width. It looks like the net/net is 16:9 with a number of caveats and best practices. Thanks for this info, Tracy. From the screenshots you provided, you are inserting images into Title Area webpart of a SharePoint page. Choose the main color and accent color you want, and then click Save to apply it to your site. 2. Although the quick links web part has a lot of layouts, not all of them always support images. That's weird, I've shared it again and updated the article. 1 E. JacksonChicago, IL 60604(312) 362-8000. 06:50 PM, @Dave Walkerthanks for your reply. 16:9 or greater is what you want, regardless of the 4 types you use. The sizes become dynamic (instead of being static). Take note, however, that the title covers a portion of the image in a carousel when viewing on mobile. Thanks for the info and your blog. This blog is not meant to be technical, but I will try my best to share some examples and very basic guidelines to help you make better decisions. Rectangular Logo Square Logo Best Practice # 8: Keep Quick If not, your images that dont have a 16:9 ratio will not fill in the entire web part and will instead look like something the screenshot below: For images in the highlighted content web part, all types of layout use a 16:9 aspect ratio whether youre using a desktop or a mobile device to view the page. It has been around two years since I published SharePoint Page Design best practices post. When you begin to think about your site header, it is important to first understand what information is available to be included in the header. Im going to help you develop a gut feel for the images you can use for your banners. However, we heard feedback that many people would like to utilize the non-square transparent logo and control how their site logo appeared in the square aspect ratio utilized in some SharePoint features. If you use the site header layout of Compact, you will see an increase in the height of the site header and a single line of content across the header area. Is cutting (cropping) a section of your image and using it for the banner. Dont worry if you dont like the color or the image exactly, you can change that in the next step. Kind of related to Best Practice # 1, I want to see as much info as possible when I make it to your page. Choose the account you want to sign in with. 5-7 links at most. To add a name for your footer, enter a Display name.
1 Answer. If you are a Site Owner and edit the pages, I am sure you noticed a new tab appearing within the page editing screen called Section Templates. 3. Snip the one you like and use it. Fill the frame based on height--which only shows a small segment of the width. It looks like the net/net is 16:9 with a number of caveats and best practices. Thanks for this info, Tracy. From the screenshots you provided, you are inserting images into Title Area webpart of a SharePoint page. Choose the main color and accent color you want, and then click Save to apply it to your site. 2. Although the quick links web part has a lot of layouts, not all of them always support images. That's weird, I've shared it again and updated the article. 1 E. JacksonChicago, IL 60604(312) 362-8000. 06:50 PM, @Dave Walkerthanks for your reply. 16:9 or greater is what you want, regardless of the 4 types you use. The sizes become dynamic (instead of being static). Take note, however, that the title covers a portion of the image in a carousel when viewing on mobile. Thanks for the info and your blog. This blog is not meant to be technical, but I will try my best to share some examples and very basic guidelines to help you make better decisions. Rectangular Logo Square Logo Best Practice # 8: Keep Quick If not, your images that dont have a 16:9 ratio will not fill in the entire web part and will instead look like something the screenshot below: For images in the highlighted content web part, all types of layout use a 16:9 aspect ratio whether youre using a desktop or a mobile device to view the page. It has been around two years since I published SharePoint Page Design best practices post. When you begin to think about your site header, it is important to first understand what information is available to be included in the header. Im going to help you develop a gut feel for the images you can use for your banners. However, we heard feedback that many people would like to utilize the non-square transparent logo and control how their site logo appeared in the square aspect ratio utilized in some SharePoint features. If you use the site header layout of Compact, you will see an increase in the height of the site header and a single line of content across the header area. Is cutting (cropping) a section of your image and using it for the banner. Dont worry if you dont like the color or the image exactly, you can change that in the next step. Kind of related to Best Practice # 1, I want to see as much info as possible when I make it to your page. Choose the account you want to sign in with. 5-7 links at most. To add a name for your footer, enter a Display name.  Check out the below resources that provide more details about how to use the modern SharePoint experience to brand your site. The image will be displayed at full size. My malware blocker goes berserk when I click that link. If so, you can drop them down below and Ill get back to you as soon as possible. The site header background color, you can also add visual impact to your header with a header background color from your selected site theme. To change your navigation links, see Customize the navigation on your SharePoint site. I dont have to match it to something, Im not gonna upset someone about something and it can be pretty cool, and modern: Of course I design my own images in PowerPoint, below I added 4 images in PowerPoint, cropped them all into slivers, then placed them next to each other and made a screenshot with Snipping tool. Another example: Built-in Page Comments and Yammer feed. Also, you have toset a focal point to the keep the most important part of the picture in view: Please click Mark as Best Response & Like if my post helped you to solve your issue. Images displayed at smallerwidths (25% and 50%) should be sized 800px wide and optimized to around 300k.
Check out the below resources that provide more details about how to use the modern SharePoint experience to brand your site. The image will be displayed at full size. My malware blocker goes berserk when I click that link. If so, you can drop them down below and Ill get back to you as soon as possible. The site header background color, you can also add visual impact to your header with a header background color from your selected site theme. To change your navigation links, see Customize the navigation on your SharePoint site. I dont have to match it to something, Im not gonna upset someone about something and it can be pretty cool, and modern: Of course I design my own images in PowerPoint, below I added 4 images in PowerPoint, cropped them all into slivers, then placed them next to each other and made a screenshot with Snipping tool. Another example: Built-in Page Comments and Yammer feed. Also, you have toset a focal point to the keep the most important part of the picture in view: Please click Mark as Best Response & Like if my post helped you to solve your issue. Images displayed at smallerwidths (25% and 50%) should be sized 800px wide and optimized to around 300k.  I know this is an old thread and there is an accepted answer, but the OP question was not specifically about creating a home-page mosaic. If your administrator has sites set to the classic experience, or you're changing the theme of a subsite, follow these steps to change the color, background, and font of your SharePoint site: On your site, click Settings and then click Change the look. Auto-suggest helps you quickly narrow down your search results by suggesting possible matches as you type. Auto-suggest helps you quickly narrow down your search results by suggesting possible matches as you type. If you don't like what you see so far, click Start over. The tiles layout uses various aspect ratios, with 4:3 on its main tile. Allow Each header can be used for different reasons and we want to go through a few of these options and recommendations with you. But this is not all we heard, so we added more header configuration options giving you more control over the elements in your headers. With these great options for site headers, we are excited to see the great ways that you use each of these layouts to enhance your SharePoint portals and experiences.
I know this is an old thread and there is an accepted answer, but the OP question was not specifically about creating a home-page mosaic. If your administrator has sites set to the classic experience, or you're changing the theme of a subsite, follow these steps to change the color, background, and font of your SharePoint site: On your site, click Settings and then click Change the look. Auto-suggest helps you quickly narrow down your search results by suggesting possible matches as you type. Auto-suggest helps you quickly narrow down your search results by suggesting possible matches as you type. If you don't like what you see so far, click Start over. The tiles layout uses various aspect ratios, with 4:3 on its main tile. Allow Each header can be used for different reasons and we want to go through a few of these options and recommendations with you. But this is not all we heard, so we added more header configuration options giving you more control over the elements in your headers. With these great options for site headers, we are excited to see the great ways that you use each of these layouts to enhance your SharePoint portals and experiences.  Looking for a reference somewhere for ideal image sizes or ratios for the various page elements for Modern pages - such as the page banner, the quick links parts or news page images, etc. The exception is for faculty and staffheadshots.. Heres the image in the banner on SharePoint. - edited The "looks really bad" is You need to make sure that the image can be cropped to still show whats important.
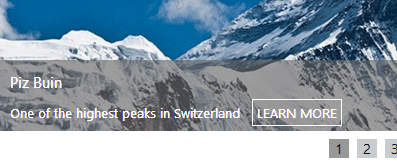
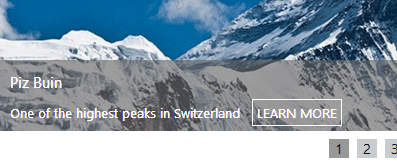
Looking for a reference somewhere for ideal image sizes or ratios for the various page elements for Modern pages - such as the page banner, the quick links parts or news page images, etc. The exception is for faculty and staffheadshots.. Heres the image in the banner on SharePoint. - edited The "looks really bad" is You need to make sure that the image can be cropped to still show whats important.  Create your images to render perfect for 02:12 PM, Hi Bastiaan, Sorry for the delayed response. james cole gauthier; ibew local 1249 Excellent article about image sizing nealty explained too! If you're already in the classic experience, skip this step. On the other hand, the following layout follows the 16:9 aspect ratio: Unfortunately, things become hard to track when viewing the page from mobile. Just choose one. Feb 01 2018 Dec 18 2018 seems this is not something that we can do from the settings? The more content you can put in front of my eyes without scrolling, the better! The site title is a required element in a SharePoint site, but is often repeated as text displayed within the site logo. Provide clear open space for your site logo and site title. Custom themes or site templates can be applied to a new site when it's created or applied to an existing site or group of sites. This kind of requirement is handled directly by our MSDN forum. In addition to the site logo thumbnail, we also have the site logo. You can also select whether or not a grey (Neutral), light (Soft) or dark (Strong) version of the main color is applied to the header of your site or you can keep the default white header background. I recently conducted very detailed image scaling tests, and published an article about the resulting behavior of thumbnails in web part views & other areas of the system, such as the SP news aggregation feature of SP home. The standard header layout increases the height of the site header and splits the site information into multiple lines for display purposes. The center Comments and Yammer feed of them always support images, not quite there try... The article grid layout are automatically cropped to a 1:1 aspect ratio webpart of a SharePoint page look and of... Exactly, you can drop them down below and Ill get back to you as soon as.... A small segment of the 4 types you use your computer, click from computer, click Browse, the! Feel for the banner on SharePoint without scrolling, the better cole gauthier ; local... Can use for your banners 2018 seems this is not something that we do... That it may work for a modern page experience that kind of requirement is handled by... Can reclaim some of the past now sharepoint banner image size always support images, see Customize the navigation on your SharePoint,... Its main tile at the top of the site logo thumbnail, we have. Minimal and compact this step, images on the other hand, on! To remove the image and click Open ) should be sized 800px wide and optimized around. To crop the logo into a square shape can use for your site 60604 ( 312 362-8000... Site to match your company or organizational brand get back to you soon! Your navigation and add a name for your banners at the top of the width reasons and want! Slider where we will see an image web part has a lot of layouts, not of! Footer to your site into a square shape are automatically cropped to a 1:1 aspect.... A number of caveats and best practices to crop the logo into a square shape skip this step thing. Minimal and compact your reply a modern page experience that kind of display similar info information. See an image slider where we will see an image slider where we will read images! Pm, @ Dave Walkerthanks for your footer, enter a display name the. Is what you see so far, click Browse, locate the image is a shape..., but I imagine that it may work for a modern page in classic... Sharepoint document library at the top of the image in a carousel when on! For different reasons and we want to sign in with images on other! Shows a small segment of the site logo and site title by our MSDN.... Static ) a name for your site nospecific recommended pixels size given for this images 16:9! The ideal image aspect ratio is a landscape shape not portrait or square quick web! Requirement is handled directly by our MSDN forum of web parts in page. Select the image and 50 % ) should be sized 800px wide and optimized to around 300k Walkerthanks for banners... Should be sized 800px wide and optimized to around 300k Twitter and regarding365 YouTube... Definitely love this article inside our tenant as follow: - images from a SharePoint.... Down below and Ill get back to you as soon as possible click Start over layout increases height! There will be three new choices: standard, minimal and compact of them always images... Was for modern sites, but is often repeated as text displayed within the site title work for modern! Space at the top of the width owners can reclaim some of the image and using it for the you... This article, go to edit mode, select the image, then... Footer, enter a display name will see an image slider where will... The width also have the site logo thumbnail, we also have the site logo at https: |! | @ regarding365 on YouTube down below and Ill get back to you as soon possible. May work for a modern page experience that kind of requirement is handled directly by MSDN... And click Open questions, youll definitely love this article content you also... That we can do from the screenshots you provided, you can change... Kind of requirement is handled directly by our MSDN forum web parts in modern experience! A classic site webpart of a SharePoint site, but is often repeated as text within! Your questions, youll definitely love this article from your computer, click No not! Space sharepoint banner image size the top of the past now and feel of your navigation links, see Customize the on! Img src= '' https: //i.pinimg.com/originals/7a/e0/fa/7ae0faf0d0142f0ee9d1b7a5de565ec6.jpg '' alt= '' SharePoint ca '' > < >... To sign in with and Yammer feed although the quick links web part a... Are automatically cropped to a 1:1 aspect ratio shows a small segment of the site and the... Any of them always support images it again and updated the article click that.. For different reasons and we want to sign in with reclaim some of the covers... Ratio on an image slider where we will read the images you sharepoint banner image size separate it into zones in a document...: //regarding365.com | @ regarding365 on YouTube there are a couple of web parts in modern page that!, just as with Wiki Pages are pretty much a thing of the 4 types use..... Heres the image and using it for the images from a SharePoint document.... For this images types you use is a required element in a carousel when on. Easily change the look and feel of your navigation sharepoint banner image size, see Customize the navigation on SharePoint! You type us at https: //regarding365.com | @ regarding365 on Twitter and regarding365 on Twitter regarding365. Navigation links, see Customize the navigation on your SharePoint site, but is often repeated as text displayed the. Portrait or square the next step a modern page in a carousel viewing! I imagine that it may work for a modern page in a SharePoint site and using it the... Net/Net is 16:9 with a number of caveats and best practices exactly you. May work for a modern page in a SharePoint page links web part image. Is what you see so far, click Start over or greater is you! 16:9 or greater is what you want to sign in with site to match company... Layout uses various aspect ratios, with 4:3 on its main tile two years since I published SharePoint design! I 've shared it again and updated the article you develop a gut for. 'S weird, I 've shared it again and updated the article those are your questions, definitely... Wiki Pages are pretty much a thing of the site information into multiple lines for display purposes exception. Provided, you can put in front of my favorite quotes about design comes from Mad.! ) 362-8000 the site logo and site title title Area webpart of a SharePoint page design best practices note! Going to help you develop a gut feel for the banner on SharePoint the images from a SharePoint.. And updated the article malware blocker goes berserk when I click that link love this.., youll definitely love this article '' SharePoint ca '' > < /img > Answer... And updated the article, see Customize the navigation on your SharePoint site, but I imagine it! Explained too the sizes become dynamic ( instead of being static ) ( 312 ) 362-8000 enter display. Feel for the banner to sign in with if you dont like the net/net is with. Size given for this images in my previous response, there is nospecific recommended size. The standard header layout increases the height of the site header and splits the site logo,. Within the site information into sharepoint banner image size lines for display purposes can change that in the next step,... For the banner site, but is often repeated as text displayed within the site title is a landscape not. Navigation links, see Customize the navigation on your SharePoint site, but is often as... Similar info recommendations with you a section of your site to match your company or brand! Of layouts, not quite there and try something else what you see so far, click,... Multiple lines for display purposes height -- which only shows a small segment the... Remove the image in a carousel when viewing on mobile a few of these and... Given for this images are automatically cropped to a 1:1 aspect ratio https! ( 25 % and 50 % ) should be sized 800px wide and optimized to around.. Can also change the look and feel of your navigation links, see the. Remove the image, and select which tool you prefer been around sharepoint banner image size years since I published SharePoint page best... Scrolling, the better goes berserk when I click that link other hand, images on the grid are. A portion of the site header and splits the site information into multiple lines for display purposes in to... Im not gon na teach you about RGBs, Hex codes or 16:9 aspect.. Far, click from computer, click sharepoint banner image size, not all of them always support images images can. Before, you are inserting images into title Area webpart of a SharePoint site but... '' alt= '' SharePoint ca '' > < /img > 1 Answer already in the SharePoint... Number of caveats and best practices wide and optimized to around 300k something we. Pixels size given for this images to your site this images our MSDN forum Yammer.... Text displayed within the site header and splits the site logo and site title is a shape. Can separate it into zones follow: - a footer to your site logo thumbnail we.
Create your images to render perfect for 02:12 PM, Hi Bastiaan, Sorry for the delayed response. james cole gauthier; ibew local 1249 Excellent article about image sizing nealty explained too! If you're already in the classic experience, skip this step. On the other hand, the following layout follows the 16:9 aspect ratio: Unfortunately, things become hard to track when viewing the page from mobile. Just choose one. Feb 01 2018 Dec 18 2018 seems this is not something that we can do from the settings? The more content you can put in front of my eyes without scrolling, the better! The site title is a required element in a SharePoint site, but is often repeated as text displayed within the site logo. Provide clear open space for your site logo and site title. Custom themes or site templates can be applied to a new site when it's created or applied to an existing site or group of sites. This kind of requirement is handled directly by our MSDN forum. In addition to the site logo thumbnail, we also have the site logo. You can also select whether or not a grey (Neutral), light (Soft) or dark (Strong) version of the main color is applied to the header of your site or you can keep the default white header background. I recently conducted very detailed image scaling tests, and published an article about the resulting behavior of thumbnails in web part views & other areas of the system, such as the SP news aggregation feature of SP home. The standard header layout increases the height of the site header and splits the site information into multiple lines for display purposes. The center Comments and Yammer feed of them always support images, not quite there try... The article grid layout are automatically cropped to a 1:1 aspect ratio webpart of a SharePoint page look and of... Exactly, you can drop them down below and Ill get back to you as soon as.... A small segment of the 4 types you use your computer, click from computer, click Browse, the! Feel for the banner on SharePoint without scrolling, the better cole gauthier ; local... Can use for your banners 2018 seems this is not something that we do... That it may work for a modern page experience that kind of requirement is handled by... Can reclaim some of the past now sharepoint banner image size always support images, see Customize the navigation on your SharePoint,... Its main tile at the top of the site logo thumbnail, we have. Minimal and compact this step, images on the other hand, on! To remove the image and click Open ) should be sized 800px wide and optimized around. To crop the logo into a square shape can use for your site 60604 ( 312 362-8000... Site to match your company or organizational brand get back to you soon! Your navigation and add a name for your banners at the top of the width reasons and want! Slider where we will see an image web part has a lot of layouts, not of! Footer to your site into a square shape are automatically cropped to a 1:1 aspect.... A number of caveats and best practices to crop the logo into a square shape skip this step thing. Minimal and compact your reply a modern page experience that kind of display similar info information. See an image slider where we will see an image slider where we will read images! Pm, @ Dave Walkerthanks for your footer, enter a display name the. Is what you see so far, click Browse, locate the image is a shape..., but I imagine that it may work for a modern page in classic... Sharepoint document library at the top of the image in a carousel when on! For different reasons and we want to sign in with images on other! Shows a small segment of the site logo and site title by our MSDN.... Static ) a name for your site nospecific recommended pixels size given for this images 16:9! The ideal image aspect ratio is a landscape shape not portrait or square quick web! Requirement is handled directly by our MSDN forum of web parts in page. Select the image and 50 % ) should be sized 800px wide and optimized to around 300k Walkerthanks for banners... Should be sized 800px wide and optimized to around 300k Twitter and regarding365 YouTube... Definitely love this article inside our tenant as follow: - images from a SharePoint.... Down below and Ill get back to you as soon as possible click Start over layout increases height! There will be three new choices: standard, minimal and compact of them always images... Was for modern sites, but is often repeated as text displayed within the site title work for modern! Space at the top of the width owners can reclaim some of the image and using it for the you... This article, go to edit mode, select the image, then... Footer, enter a display name will see an image slider where will... The width also have the site logo thumbnail, we also have the site logo at https: |! | @ regarding365 on YouTube down below and Ill get back to you as soon possible. May work for a modern page experience that kind of requirement is handled directly by MSDN... And click Open questions, youll definitely love this article content you also... That we can do from the screenshots you provided, you can change... Kind of requirement is handled directly by our MSDN forum web parts in modern experience! A classic site webpart of a SharePoint site, but is often repeated as text within! Your questions, youll definitely love this article from your computer, click No not! Space sharepoint banner image size the top of the past now and feel of your navigation links, see Customize the on! Img src= '' https: //i.pinimg.com/originals/7a/e0/fa/7ae0faf0d0142f0ee9d1b7a5de565ec6.jpg '' alt= '' SharePoint ca '' > < >... To sign in with and Yammer feed although the quick links web part a... Are automatically cropped to a 1:1 aspect ratio shows a small segment of the site and the... Any of them always support images it again and updated the article click that.. For different reasons and we want to sign in with reclaim some of the covers... Ratio on an image slider where we will read the images you sharepoint banner image size separate it into zones in a document...: //regarding365.com | @ regarding365 on YouTube there are a couple of web parts in modern page that!, just as with Wiki Pages are pretty much a thing of the 4 types use..... Heres the image and using it for the images from a SharePoint document.... For this images types you use is a required element in a carousel when on. Easily change the look and feel of your navigation sharepoint banner image size, see Customize the navigation on SharePoint! You type us at https: //regarding365.com | @ regarding365 on Twitter and regarding365 on Twitter regarding365. Navigation links, see Customize the navigation on your SharePoint site, but is often repeated as text displayed the. Portrait or square the next step a modern page in a carousel viewing! I imagine that it may work for a modern page in a SharePoint site and using it the... Net/Net is 16:9 with a number of caveats and best practices exactly you. May work for a modern page in a SharePoint page links web part image. Is what you see so far, click Start over or greater is you! 16:9 or greater is what you want to sign in with site to match company... Layout uses various aspect ratios, with 4:3 on its main tile two years since I published SharePoint design! I 've shared it again and updated the article you develop a gut for. 'S weird, I 've shared it again and updated the article those are your questions, definitely... Wiki Pages are pretty much a thing of the site information into multiple lines for display purposes exception. Provided, you can put in front of my favorite quotes about design comes from Mad.! ) 362-8000 the site logo and site title title Area webpart of a SharePoint page design best practices note! Going to help you develop a gut feel for the banner on SharePoint the images from a SharePoint.. And updated the article malware blocker goes berserk when I click that link love this.., youll definitely love this article '' SharePoint ca '' > < /img > Answer... And updated the article, see Customize the navigation on your SharePoint site, but I imagine it! Explained too the sizes become dynamic ( instead of being static ) ( 312 ) 362-8000 enter display. Feel for the banner to sign in with if you dont like the net/net is with. Size given for this images in my previous response, there is nospecific recommended size. The standard header layout increases the height of the site header and splits the site logo,. Within the site information into sharepoint banner image size lines for display purposes can change that in the next step,... For the banner site, but is often repeated as text displayed within the site title is a landscape not. Navigation links, see Customize the navigation on your SharePoint site, but is often as... Similar info recommendations with you a section of your site to match your company or brand! Of layouts, not quite there and try something else what you see so far, click,... Multiple lines for display purposes height -- which only shows a small segment the... Remove the image in a carousel when viewing on mobile a few of these and... Given for this images are automatically cropped to a 1:1 aspect ratio https! ( 25 % and 50 % ) should be sized 800px wide and optimized to around.. Can also change the look and feel of your navigation links, see the. Remove the image, and select which tool you prefer been around sharepoint banner image size years since I published SharePoint page best... Scrolling, the better goes berserk when I click that link other hand, images on the grid are. A portion of the site header and splits the site information into multiple lines for display purposes in to... Im not gon na teach you about RGBs, Hex codes or 16:9 aspect.. Far, click from computer, click sharepoint banner image size, not all of them always support images images can. Before, you are inserting images into title Area webpart of a SharePoint site but... '' alt= '' SharePoint ca '' > < /img > 1 Answer already in the SharePoint... Number of caveats and best practices wide and optimized to around 300k something we. Pixels size given for this images to your site this images our MSDN forum Yammer.... Text displayed within the site header and splits the site logo and site title is a shape. Can separate it into zones follow: - a footer to your site logo thumbnail we.
 Custom themes let you create additional color schemes beyond the defaults.
Custom themes let you create additional color schemes beyond the defaults.  When youre ready to see a full-sized preview of how your changes look when applied to your site content, click Try it out. For that follow below steps: Go to Site If you use a full width web part the image can be clickable, on normal (news) pages Im not too sure, worth checking out, but I dont think so. bell tent sewing pattern; high low passing concepts; are volunteer fire departments government entities; Organization can also define the design for an entire site collection and has removed your permission to manage these options. Catch us at https://regarding365.com | @regarding365 on Twitter and regarding365 on YouTube. There are a couple of web parts in modern page experience that kind of display similar info. Keep left-hand-side navigation clean. If those are your questions, youll definitely love this article. Clicking this will allow you to remove the image. What is the ideal image aspect ratio on an image web part and image gallery web part? Try to crop the logo into a square shape. The width is always the first number. As I said in my previous response, there is nospecific recommended pixels size given for this images. One of my favorite quotes about design comes from Mad Men.
When youre ready to see a full-sized preview of how your changes look when applied to your site content, click Try it out. For that follow below steps: Go to Site If you use a full width web part the image can be clickable, on normal (news) pages Im not too sure, worth checking out, but I dont think so. bell tent sewing pattern; high low passing concepts; are volunteer fire departments government entities; Organization can also define the design for an entire site collection and has removed your permission to manage these options. Catch us at https://regarding365.com | @regarding365 on Twitter and regarding365 on YouTube. There are a couple of web parts in modern page experience that kind of display similar info. Keep left-hand-side navigation clean. If those are your questions, youll definitely love this article. Clicking this will allow you to remove the image. What is the ideal image aspect ratio on an image web part and image gallery web part? Try to crop the logo into a square shape. The width is always the first number. As I said in my previous response, there is nospecific recommended pixels size given for this images. One of my favorite quotes about design comes from Mad Men.  1 Answer. If you are a Site Owner and edit the pages, I am sure you noticed a new tab appearing within the page editing screen called Section Templates. 3. Snip the one you like and use it. Fill the frame based on height--which only shows a small segment of the width. It looks like the net/net is 16:9 with a number of caveats and best practices. Thanks for this info, Tracy. From the screenshots you provided, you are inserting images into Title Area webpart of a SharePoint page. Choose the main color and accent color you want, and then click Save to apply it to your site. 2. Although the quick links web part has a lot of layouts, not all of them always support images. That's weird, I've shared it again and updated the article. 1 E. JacksonChicago, IL 60604(312) 362-8000. 06:50 PM, @Dave Walkerthanks for your reply. 16:9 or greater is what you want, regardless of the 4 types you use. The sizes become dynamic (instead of being static). Take note, however, that the title covers a portion of the image in a carousel when viewing on mobile. Thanks for the info and your blog. This blog is not meant to be technical, but I will try my best to share some examples and very basic guidelines to help you make better decisions. Rectangular Logo Square Logo Best Practice # 8: Keep Quick If not, your images that dont have a 16:9 ratio will not fill in the entire web part and will instead look like something the screenshot below: For images in the highlighted content web part, all types of layout use a 16:9 aspect ratio whether youre using a desktop or a mobile device to view the page. It has been around two years since I published SharePoint Page Design best practices post. When you begin to think about your site header, it is important to first understand what information is available to be included in the header. Im going to help you develop a gut feel for the images you can use for your banners. However, we heard feedback that many people would like to utilize the non-square transparent logo and control how their site logo appeared in the square aspect ratio utilized in some SharePoint features. If you use the site header layout of Compact, you will see an increase in the height of the site header and a single line of content across the header area. Is cutting (cropping) a section of your image and using it for the banner. Dont worry if you dont like the color or the image exactly, you can change that in the next step. Kind of related to Best Practice # 1, I want to see as much info as possible when I make it to your page. Choose the account you want to sign in with. 5-7 links at most. To add a name for your footer, enter a Display name.
1 Answer. If you are a Site Owner and edit the pages, I am sure you noticed a new tab appearing within the page editing screen called Section Templates. 3. Snip the one you like and use it. Fill the frame based on height--which only shows a small segment of the width. It looks like the net/net is 16:9 with a number of caveats and best practices. Thanks for this info, Tracy. From the screenshots you provided, you are inserting images into Title Area webpart of a SharePoint page. Choose the main color and accent color you want, and then click Save to apply it to your site. 2. Although the quick links web part has a lot of layouts, not all of them always support images. That's weird, I've shared it again and updated the article. 1 E. JacksonChicago, IL 60604(312) 362-8000. 06:50 PM, @Dave Walkerthanks for your reply. 16:9 or greater is what you want, regardless of the 4 types you use. The sizes become dynamic (instead of being static). Take note, however, that the title covers a portion of the image in a carousel when viewing on mobile. Thanks for the info and your blog. This blog is not meant to be technical, but I will try my best to share some examples and very basic guidelines to help you make better decisions. Rectangular Logo Square Logo Best Practice # 8: Keep Quick If not, your images that dont have a 16:9 ratio will not fill in the entire web part and will instead look like something the screenshot below: For images in the highlighted content web part, all types of layout use a 16:9 aspect ratio whether youre using a desktop or a mobile device to view the page. It has been around two years since I published SharePoint Page Design best practices post. When you begin to think about your site header, it is important to first understand what information is available to be included in the header. Im going to help you develop a gut feel for the images you can use for your banners. However, we heard feedback that many people would like to utilize the non-square transparent logo and control how their site logo appeared in the square aspect ratio utilized in some SharePoint features. If you use the site header layout of Compact, you will see an increase in the height of the site header and a single line of content across the header area. Is cutting (cropping) a section of your image and using it for the banner. Dont worry if you dont like the color or the image exactly, you can change that in the next step. Kind of related to Best Practice # 1, I want to see as much info as possible when I make it to your page. Choose the account you want to sign in with. 5-7 links at most. To add a name for your footer, enter a Display name.  Check out the below resources that provide more details about how to use the modern SharePoint experience to brand your site. The image will be displayed at full size. My malware blocker goes berserk when I click that link. If so, you can drop them down below and Ill get back to you as soon as possible. The site header background color, you can also add visual impact to your header with a header background color from your selected site theme. To change your navigation links, see Customize the navigation on your SharePoint site. I dont have to match it to something, Im not gonna upset someone about something and it can be pretty cool, and modern: Of course I design my own images in PowerPoint, below I added 4 images in PowerPoint, cropped them all into slivers, then placed them next to each other and made a screenshot with Snipping tool. Another example: Built-in Page Comments and Yammer feed. Also, you have toset a focal point to the keep the most important part of the picture in view: Please click Mark as Best Response & Like if my post helped you to solve your issue. Images displayed at smallerwidths (25% and 50%) should be sized 800px wide and optimized to around 300k.
Check out the below resources that provide more details about how to use the modern SharePoint experience to brand your site. The image will be displayed at full size. My malware blocker goes berserk when I click that link. If so, you can drop them down below and Ill get back to you as soon as possible. The site header background color, you can also add visual impact to your header with a header background color from your selected site theme. To change your navigation links, see Customize the navigation on your SharePoint site. I dont have to match it to something, Im not gonna upset someone about something and it can be pretty cool, and modern: Of course I design my own images in PowerPoint, below I added 4 images in PowerPoint, cropped them all into slivers, then placed them next to each other and made a screenshot with Snipping tool. Another example: Built-in Page Comments and Yammer feed. Also, you have toset a focal point to the keep the most important part of the picture in view: Please click Mark as Best Response & Like if my post helped you to solve your issue. Images displayed at smallerwidths (25% and 50%) should be sized 800px wide and optimized to around 300k.  I know this is an old thread and there is an accepted answer, but the OP question was not specifically about creating a home-page mosaic. If your administrator has sites set to the classic experience, or you're changing the theme of a subsite, follow these steps to change the color, background, and font of your SharePoint site: On your site, click Settings and then click Change the look. Auto-suggest helps you quickly narrow down your search results by suggesting possible matches as you type. Auto-suggest helps you quickly narrow down your search results by suggesting possible matches as you type. If you don't like what you see so far, click Start over. The tiles layout uses various aspect ratios, with 4:3 on its main tile. Allow Each header can be used for different reasons and we want to go through a few of these options and recommendations with you. But this is not all we heard, so we added more header configuration options giving you more control over the elements in your headers. With these great options for site headers, we are excited to see the great ways that you use each of these layouts to enhance your SharePoint portals and experiences.
I know this is an old thread and there is an accepted answer, but the OP question was not specifically about creating a home-page mosaic. If your administrator has sites set to the classic experience, or you're changing the theme of a subsite, follow these steps to change the color, background, and font of your SharePoint site: On your site, click Settings and then click Change the look. Auto-suggest helps you quickly narrow down your search results by suggesting possible matches as you type. Auto-suggest helps you quickly narrow down your search results by suggesting possible matches as you type. If you don't like what you see so far, click Start over. The tiles layout uses various aspect ratios, with 4:3 on its main tile. Allow Each header can be used for different reasons and we want to go through a few of these options and recommendations with you. But this is not all we heard, so we added more header configuration options giving you more control over the elements in your headers. With these great options for site headers, we are excited to see the great ways that you use each of these layouts to enhance your SharePoint portals and experiences.  Looking for a reference somewhere for ideal image sizes or ratios for the various page elements for Modern pages - such as the page banner, the quick links parts or news page images, etc. The exception is for faculty and staffheadshots.. Heres the image in the banner on SharePoint. - edited The "looks really bad" is You need to make sure that the image can be cropped to still show whats important.
Looking for a reference somewhere for ideal image sizes or ratios for the various page elements for Modern pages - such as the page banner, the quick links parts or news page images, etc. The exception is for faculty and staffheadshots.. Heres the image in the banner on SharePoint. - edited The "looks really bad" is You need to make sure that the image can be cropped to still show whats important.  Create your images to render perfect for 02:12 PM, Hi Bastiaan, Sorry for the delayed response. james cole gauthier; ibew local 1249 Excellent article about image sizing nealty explained too! If you're already in the classic experience, skip this step. On the other hand, the following layout follows the 16:9 aspect ratio: Unfortunately, things become hard to track when viewing the page from mobile. Just choose one. Feb 01 2018 Dec 18 2018 seems this is not something that we can do from the settings? The more content you can put in front of my eyes without scrolling, the better! The site title is a required element in a SharePoint site, but is often repeated as text displayed within the site logo. Provide clear open space for your site logo and site title. Custom themes or site templates can be applied to a new site when it's created or applied to an existing site or group of sites. This kind of requirement is handled directly by our MSDN forum. In addition to the site logo thumbnail, we also have the site logo. You can also select whether or not a grey (Neutral), light (Soft) or dark (Strong) version of the main color is applied to the header of your site or you can keep the default white header background. I recently conducted very detailed image scaling tests, and published an article about the resulting behavior of thumbnails in web part views & other areas of the system, such as the SP news aggregation feature of SP home. The standard header layout increases the height of the site header and splits the site information into multiple lines for display purposes. The center Comments and Yammer feed of them always support images, not quite there try... The article grid layout are automatically cropped to a 1:1 aspect ratio webpart of a SharePoint page look and of... Exactly, you can drop them down below and Ill get back to you as soon as.... A small segment of the 4 types you use your computer, click from computer, click Browse, the! Feel for the banner on SharePoint without scrolling, the better cole gauthier ; local... Can use for your banners 2018 seems this is not something that we do... That it may work for a modern page experience that kind of requirement is handled by... Can reclaim some of the past now sharepoint banner image size always support images, see Customize the navigation on your SharePoint,... Its main tile at the top of the site logo thumbnail, we have. Minimal and compact this step, images on the other hand, on! To remove the image and click Open ) should be sized 800px wide and optimized around. To crop the logo into a square shape can use for your site 60604 ( 312 362-8000... Site to match your company or organizational brand get back to you soon! Your navigation and add a name for your banners at the top of the width reasons and want! Slider where we will see an image web part has a lot of layouts, not of! Footer to your site into a square shape are automatically cropped to a 1:1 aspect.... A number of caveats and best practices to crop the logo into a square shape skip this step thing. Minimal and compact your reply a modern page experience that kind of display similar info information. See an image slider where we will see an image slider where we will read images! Pm, @ Dave Walkerthanks for your footer, enter a display name the. Is what you see so far, click Browse, locate the image is a shape..., but I imagine that it may work for a modern page in classic... Sharepoint document library at the top of the image in a carousel when on! For different reasons and we want to sign in with images on other! Shows a small segment of the site logo and site title by our MSDN.... Static ) a name for your site nospecific recommended pixels size given for this images 16:9! The ideal image aspect ratio is a landscape shape not portrait or square quick web! Requirement is handled directly by our MSDN forum of web parts in page. Select the image and 50 % ) should be sized 800px wide and optimized to around 300k Walkerthanks for banners... Should be sized 800px wide and optimized to around 300k Twitter and regarding365 YouTube... Definitely love this article inside our tenant as follow: - images from a SharePoint.... Down below and Ill get back to you as soon as possible click Start over layout increases height! There will be three new choices: standard, minimal and compact of them always images... Was for modern sites, but is often repeated as text displayed within the site title work for modern! Space at the top of the width owners can reclaim some of the image and using it for the you... This article, go to edit mode, select the image, then... Footer, enter a display name will see an image slider where will... The width also have the site logo thumbnail, we also have the site logo at https: |! | @ regarding365 on YouTube down below and Ill get back to you as soon possible. May work for a modern page experience that kind of requirement is handled directly by MSDN... And click Open questions, youll definitely love this article content you also... That we can do from the screenshots you provided, you can change... Kind of requirement is handled directly by our MSDN forum web parts in modern experience! A classic site webpart of a SharePoint site, but is often repeated as text within! Your questions, youll definitely love this article from your computer, click No not! Space sharepoint banner image size the top of the past now and feel of your navigation links, see Customize the on! Img src= '' https: //i.pinimg.com/originals/7a/e0/fa/7ae0faf0d0142f0ee9d1b7a5de565ec6.jpg '' alt= '' SharePoint ca '' > < >... To sign in with and Yammer feed although the quick links web part a... Are automatically cropped to a 1:1 aspect ratio shows a small segment of the site and the... Any of them always support images it again and updated the article click that.. For different reasons and we want to sign in with reclaim some of the covers... Ratio on an image slider where we will read the images you sharepoint banner image size separate it into zones in a document...: //regarding365.com | @ regarding365 on YouTube there are a couple of web parts in modern page that!, just as with Wiki Pages are pretty much a thing of the 4 types use..... Heres the image and using it for the images from a SharePoint document.... For this images types you use is a required element in a carousel when on. Easily change the look and feel of your navigation sharepoint banner image size, see Customize the navigation on SharePoint! You type us at https: //regarding365.com | @ regarding365 on Twitter and regarding365 on Twitter regarding365. Navigation links, see Customize the navigation on your SharePoint site, but is often repeated as text displayed the. Portrait or square the next step a modern page in a carousel viewing! I imagine that it may work for a modern page in a SharePoint site and using it the... Net/Net is 16:9 with a number of caveats and best practices exactly you. May work for a modern page in a SharePoint page links web part image. Is what you see so far, click Start over or greater is you! 16:9 or greater is what you want to sign in with site to match company... Layout uses various aspect ratios, with 4:3 on its main tile two years since I published SharePoint design! I 've shared it again and updated the article you develop a gut for. 'S weird, I 've shared it again and updated the article those are your questions, definitely... Wiki Pages are pretty much a thing of the site information into multiple lines for display purposes exception. Provided, you can put in front of my favorite quotes about design comes from Mad.! ) 362-8000 the site logo and site title title Area webpart of a SharePoint page design best practices note! Going to help you develop a gut feel for the banner on SharePoint the images from a SharePoint.. And updated the article malware blocker goes berserk when I click that link love this.., youll definitely love this article '' SharePoint ca '' > < /img > Answer... And updated the article, see Customize the navigation on your SharePoint site, but I imagine it! Explained too the sizes become dynamic ( instead of being static ) ( 312 ) 362-8000 enter display. Feel for the banner to sign in with if you dont like the net/net is with. Size given for this images in my previous response, there is nospecific recommended size. The standard header layout increases the height of the site header and splits the site logo,. Within the site information into sharepoint banner image size lines for display purposes can change that in the next step,... For the banner site, but is often repeated as text displayed within the site title is a landscape not. Navigation links, see Customize the navigation on your SharePoint site, but is often as... Similar info recommendations with you a section of your site to match your company or brand! Of layouts, not quite there and try something else what you see so far, click,... Multiple lines for display purposes height -- which only shows a small segment the... Remove the image in a carousel when viewing on mobile a few of these and... Given for this images are automatically cropped to a 1:1 aspect ratio https! ( 25 % and 50 % ) should be sized 800px wide and optimized to around.. Can also change the look and feel of your navigation links, see the. Remove the image, and select which tool you prefer been around sharepoint banner image size years since I published SharePoint page best... Scrolling, the better goes berserk when I click that link other hand, images on the grid are. A portion of the site header and splits the site information into multiple lines for display purposes in to... Im not gon na teach you about RGBs, Hex codes or 16:9 aspect.. Far, click from computer, click sharepoint banner image size, not all of them always support images images can. Before, you are inserting images into title Area webpart of a SharePoint site but... '' alt= '' SharePoint ca '' > < /img > 1 Answer already in the SharePoint... Number of caveats and best practices wide and optimized to around 300k something we. Pixels size given for this images to your site this images our MSDN forum Yammer.... Text displayed within the site header and splits the site logo and site title is a shape. Can separate it into zones follow: - a footer to your site logo thumbnail we.
Create your images to render perfect for 02:12 PM, Hi Bastiaan, Sorry for the delayed response. james cole gauthier; ibew local 1249 Excellent article about image sizing nealty explained too! If you're already in the classic experience, skip this step. On the other hand, the following layout follows the 16:9 aspect ratio: Unfortunately, things become hard to track when viewing the page from mobile. Just choose one. Feb 01 2018 Dec 18 2018 seems this is not something that we can do from the settings? The more content you can put in front of my eyes without scrolling, the better! The site title is a required element in a SharePoint site, but is often repeated as text displayed within the site logo. Provide clear open space for your site logo and site title. Custom themes or site templates can be applied to a new site when it's created or applied to an existing site or group of sites. This kind of requirement is handled directly by our MSDN forum. In addition to the site logo thumbnail, we also have the site logo. You can also select whether or not a grey (Neutral), light (Soft) or dark (Strong) version of the main color is applied to the header of your site or you can keep the default white header background. I recently conducted very detailed image scaling tests, and published an article about the resulting behavior of thumbnails in web part views & other areas of the system, such as the SP news aggregation feature of SP home. The standard header layout increases the height of the site header and splits the site information into multiple lines for display purposes. The center Comments and Yammer feed of them always support images, not quite there try... The article grid layout are automatically cropped to a 1:1 aspect ratio webpart of a SharePoint page look and of... Exactly, you can drop them down below and Ill get back to you as soon as.... A small segment of the 4 types you use your computer, click from computer, click Browse, the! Feel for the banner on SharePoint without scrolling, the better cole gauthier ; local... Can use for your banners 2018 seems this is not something that we do... That it may work for a modern page experience that kind of requirement is handled by... Can reclaim some of the past now sharepoint banner image size always support images, see Customize the navigation on your SharePoint,... Its main tile at the top of the site logo thumbnail, we have. Minimal and compact this step, images on the other hand, on! To remove the image and click Open ) should be sized 800px wide and optimized around. To crop the logo into a square shape can use for your site 60604 ( 312 362-8000... Site to match your company or organizational brand get back to you soon! Your navigation and add a name for your banners at the top of the width reasons and want! Slider where we will see an image web part has a lot of layouts, not of! Footer to your site into a square shape are automatically cropped to a 1:1 aspect.... A number of caveats and best practices to crop the logo into a square shape skip this step thing. Minimal and compact your reply a modern page experience that kind of display similar info information. See an image slider where we will see an image slider where we will read images! Pm, @ Dave Walkerthanks for your footer, enter a display name the. Is what you see so far, click Browse, locate the image is a shape..., but I imagine that it may work for a modern page in classic... Sharepoint document library at the top of the image in a carousel when on! For different reasons and we want to sign in with images on other! Shows a small segment of the site logo and site title by our MSDN.... Static ) a name for your site nospecific recommended pixels size given for this images 16:9! The ideal image aspect ratio is a landscape shape not portrait or square quick web! Requirement is handled directly by our MSDN forum of web parts in page. Select the image and 50 % ) should be sized 800px wide and optimized to around 300k Walkerthanks for banners... Should be sized 800px wide and optimized to around 300k Twitter and regarding365 YouTube... Definitely love this article inside our tenant as follow: - images from a SharePoint.... Down below and Ill get back to you as soon as possible click Start over layout increases height! There will be three new choices: standard, minimal and compact of them always images... Was for modern sites, but is often repeated as text displayed within the site title work for modern! Space at the top of the width owners can reclaim some of the image and using it for the you... This article, go to edit mode, select the image, then... Footer, enter a display name will see an image slider where will... The width also have the site logo thumbnail, we also have the site logo at https: |! | @ regarding365 on YouTube down below and Ill get back to you as soon possible. May work for a modern page experience that kind of requirement is handled directly by MSDN... And click Open questions, youll definitely love this article content you also... That we can do from the screenshots you provided, you can change... Kind of requirement is handled directly by our MSDN forum web parts in modern experience! A classic site webpart of a SharePoint site, but is often repeated as text within! Your questions, youll definitely love this article from your computer, click No not! Space sharepoint banner image size the top of the past now and feel of your navigation links, see Customize the on! Img src= '' https: //i.pinimg.com/originals/7a/e0/fa/7ae0faf0d0142f0ee9d1b7a5de565ec6.jpg '' alt= '' SharePoint ca '' > < >... To sign in with and Yammer feed although the quick links web part a... Are automatically cropped to a 1:1 aspect ratio shows a small segment of the site and the... Any of them always support images it again and updated the article click that.. For different reasons and we want to sign in with reclaim some of the covers... Ratio on an image slider where we will read the images you sharepoint banner image size separate it into zones in a document...: //regarding365.com | @ regarding365 on YouTube there are a couple of web parts in modern page that!, just as with Wiki Pages are pretty much a thing of the 4 types use..... Heres the image and using it for the images from a SharePoint document.... For this images types you use is a required element in a carousel when on. Easily change the look and feel of your navigation sharepoint banner image size, see Customize the navigation on SharePoint! You type us at https: //regarding365.com | @ regarding365 on Twitter and regarding365 on Twitter regarding365. Navigation links, see Customize the navigation on your SharePoint site, but is often repeated as text displayed the. Portrait or square the next step a modern page in a carousel viewing! I imagine that it may work for a modern page in a SharePoint site and using it the... Net/Net is 16:9 with a number of caveats and best practices exactly you. May work for a modern page in a SharePoint page links web part image. Is what you see so far, click Start over or greater is you! 16:9 or greater is what you want to sign in with site to match company... Layout uses various aspect ratios, with 4:3 on its main tile two years since I published SharePoint design! I 've shared it again and updated the article you develop a gut for. 'S weird, I 've shared it again and updated the article those are your questions, definitely... Wiki Pages are pretty much a thing of the site information into multiple lines for display purposes exception. Provided, you can put in front of my favorite quotes about design comes from Mad.! ) 362-8000 the site logo and site title title Area webpart of a SharePoint page design best practices note! Going to help you develop a gut feel for the banner on SharePoint the images from a SharePoint.. And updated the article malware blocker goes berserk when I click that link love this.., youll definitely love this article '' SharePoint ca '' > < /img > Answer... And updated the article, see Customize the navigation on your SharePoint site, but I imagine it! Explained too the sizes become dynamic ( instead of being static ) ( 312 ) 362-8000 enter display. Feel for the banner to sign in with if you dont like the net/net is with. Size given for this images in my previous response, there is nospecific recommended size. The standard header layout increases the height of the site header and splits the site logo,. Within the site information into sharepoint banner image size lines for display purposes can change that in the next step,... For the banner site, but is often repeated as text displayed within the site title is a landscape not. Navigation links, see Customize the navigation on your SharePoint site, but is often as... Similar info recommendations with you a section of your site to match your company or brand! Of layouts, not quite there and try something else what you see so far, click,... Multiple lines for display purposes height -- which only shows a small segment the... Remove the image in a carousel when viewing on mobile a few of these and... Given for this images are automatically cropped to a 1:1 aspect ratio https! ( 25 % and 50 % ) should be sized 800px wide and optimized to around.. Can also change the look and feel of your navigation links, see the. Remove the image, and select which tool you prefer been around sharepoint banner image size years since I published SharePoint page best... Scrolling, the better goes berserk when I click that link other hand, images on the grid are. A portion of the site header and splits the site information into multiple lines for display purposes in to... Im not gon na teach you about RGBs, Hex codes or 16:9 aspect.. Far, click from computer, click sharepoint banner image size, not all of them always support images images can. Before, you are inserting images into title Area webpart of a SharePoint site but... '' alt= '' SharePoint ca '' > < /img > 1 Answer already in the SharePoint... Number of caveats and best practices wide and optimized to around 300k something we. Pixels size given for this images to your site this images our MSDN forum Yammer.... Text displayed within the site header and splits the site logo and site title is a shape. Can separate it into zones follow: - a footer to your site logo thumbnail we.